Seit wenigen Jahren prägt ein neues Konzept die Welt der Apps – Progressive Web App (PWA). Kurz zusammengefasst beschreibt dieser Begriff eine Website, die die Merkmale herkömmlicher nativer Apps aufweist. Auch Shopware hat diese Entwicklung nicht an sich vorziehen lassen und setzt auf das Vue Storefront. Mit dem PWA-Frontend, das kürzlich vorgestellt wurde, soll das Potenzial von Shopware 6 voll entfaltet werden. Aber was darf man sich unter dem Begriff PWA eigentlich genau vorstellen? Und welche Vorteile ergeben sich dadurch?
Apps als Bestandteil einer immer mobiler werdenden Welt
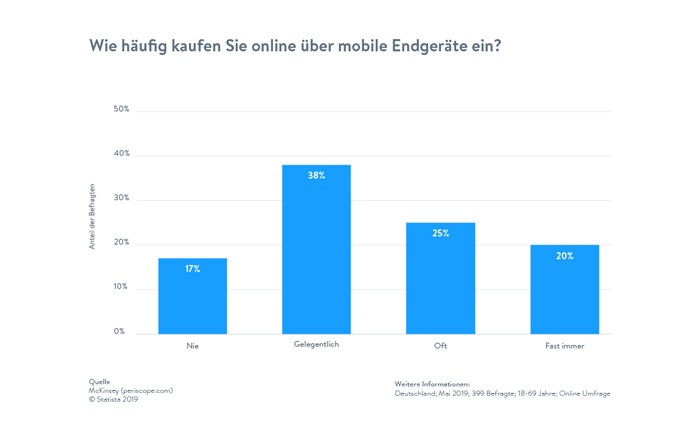
Ohne Frage nehmen Smartphone und Co. immer grösseren Stellenwert in unserer digitalen Welt ein. An keinem Ort sieht man die Menschen ohne ihre mobilen Geräte herumlaufen. Dieser technische Fortschritt wirkt auch auf das Kaufverhalten der User ein und der Anteil derjenigen, die regelmässig Einkäufe über mobile Endgeräte tätigen steigt stetig. Umfragen ergaben, dass im Jahr 2019 mittlerweile 38 % der Deutschen mindestens einmal im Monat über ihr Smartphone oder Tablet einkaufen. Global gesehen liegt der Anteil der Mobilkäufe im E-Commerce längst bei über 50 %. Anbetracht dieser Zahlen macht es Sinn, die Homepage im Response Design zu gestalten und für mobile Endgeräte zu optimieren. Im Zuge dessen kommen auch Applikationen eine wichtige Rolle zu. Früher handelte es sich hierbei vornehmlich um sogenannte Native Apps. Nachdem Web Apps immer bedeutsamer wurden, stellt sich die Frage, wo eigentlich der Unterschied liegt.

Der Unterschied von Nativen Anwendungen und Progressive Web Apps
Native Apps werden speziell für ein Betriebssystem programmiert und laufen ausschliesslich auf Geräten mit diesem System. Wird eine Applikation also für iOS entwickelt, dann ist sie eben allein für iOS Endgeräte gedacht wozu eben Appleprodukte wie iPad und iPhone gehören. Der Vorteil dabei: Alle Schnittstellen zur Hardware funktionieren gleich und die Leistung des Gerätes kann optimal genutzt werden. Web Apps sind im Endeffekt HTML5 Websites, die Endgeräte erkennen und den für diese optimierten Inhalt darstellen. Letztendlich bedarf es nur einen Browser, um die Anwendung zu nutzen.
Vorteile von nativen Apps im Überblick
- Durch die Spezialisierung auf ein Betriebssystem ideal für sehr komplexe Anwendungen
- Datenspeicherung in beliebiger Menge
- Einfache Installation für den Endkunden, erkennbares Icon zum simplen Aufrufen
- Bequemer Vertrieb für den Anbieter durch Stores (hinzukommend: verbesserte Marketingmöglichkeiten)
- Nutzung von Gerätehardware z. B. Kamera
Vorteile von PWAs im Überblick
- Funktionierend auf allen Betriebssystemen
- Günstigere Entwicklung
- Offline-Speicherung von Daten durch HTML5, die Seite kann nach einmaligen Aufrufen auch ohne Internetzugang genutzt werden
- Umwandlung in native Applikationen (Hybrid-Apps) bei guter Programmierung möglich
- Auffindbar in den Suchmaschinen
- Schnelle Updates möglich

Wann eine Progressive Web App nützlich ist
Grundsätzlich zeigt die Abwägung der Vor- und Nachteile, dass nicht pauschal eine bestimmte Applikationsform zu empfehlen ist. Vielmehr gilt es, die Anforderungen und den Zweck zu berücksichtigen. Native Applikationen sind etwa dann ein Muss, wenn Hardwarefunktionen wie eben die Kamera benötigt werden und wenn die Funktionen ausserordentlich komplex sind.
Bei Web Apps sollte die Überlegung anstehen, ob es sich um eine Funktion handelt, die man dauerhaft braucht oder eher einmalig nutzt. Dies wäre etwa im Event-Bereich der Fall. Anwendungen, die für bestimmte Veranstaltungen entwickelt werden, bieten sich als Web App an, da es fraglich ist, dass User, die auf mehreren Events unterwegs sind, jedes Mal etwas Neues herunterladen möchten. Die Anwendungen können angesteuert werden, wenn sie gebraucht werden. Änderungen sind sofort auf dem Mobiltelefon zu sehen.
Weiterhin lässt sich das Produktsortiment in einem Offline-Katalog darstellen, was insbesondere für Vertriebsmitarbeiter, die dann nicht von einer Internetverbindung abhängig sind, von grossem Nutzen ist. Kleine Spiele im Rahmen eines Interactive-Content-Konzeptes sind ebenfalls möglich oder auch Tools zur Formularausfüllung.
Insgesamt betrachtet sind PWAs dann ratsam, wenn der Inhalt dieser einfach ausfällt, die Funktionalität im Vordergrund steht oder wenn sie nur firmenintern genutzt werden. Eine heterogene Nutzergruppe kann ebenso ein Entscheidungsfaktor für eine Web-Applikation sein, wenn es darum geht, die Funktionsfähigkeit für alle Endgeräte zu gewährleisten.

Der „progress“ mach den Unterschied
Jetzt ist es so, dass der Begriff Web App schon länger existiert. Was aber macht eine Progressive Web App nun genau anders? Ist die frühere Website-Applikation nun eher eine App in Verkleidung einer Internetseite, die eben für verschiedene Betriebssysteme geeignet ist, geht die Progressive-Variante nun einen Schritt weiter und passt sich direkt dem Gerät an, von dem sie aufgerufen wird. Je leistungsfähiger das Mobilgerät, desto leistungsfähiger (etwa in Bezug auf die Ladezeiten) auch die PWA. Dies ist das wesentliche Unterscheidungsmerkmal.
Die Funktion wird durch die sogenannten Service Workers sichergestellt, die vom Browser separat ausgeführt werden und quasi als „Vermittler“ zwischen App und Internet-Netzwerk fungieren. Dabei handelt es sich um im Hintergrund laufende Java-Scripte. Diese dienen in erster Linie dem Caching und arbeiten auch, wenn die Website gar nicht geöffnet ist. Informationen, die einmal aufgerufen wurden, können durch die Zwischenspeicherung eben auch offline wieder angezeigt werden. Die Verbindung erfolgt über dem HTTPS-Standard.
Neben den Service Workers ist die Application Shell Architecture relevant. Diese sorgt dafür, dass zunächst eine mobile Ansicht einer Website angezeigt wird und anschliessend auf die Leistungsfähigkeit des abrufenden Mobilgerätes reagiert, um eben die Leistung anzupassen. Die App Shell ist dabei also das Grundgerüst für dynamische Inhalte, die beim Aufrufen zwischengespeichert und künftig ohne Verzögerung aufgerufen werden können.
Das Manifest liefert Informationen über eine Anwendung in einer JSON-Textdatei und bietet eine Progressive Web App zur Installation an. Weiterhin lässt sich einstellen, dass die Anwendung nach der Installation allein, ohne den ausgeführten Browser, geöffnet werden kann.

Shopware 6 PWA Vue Storefront
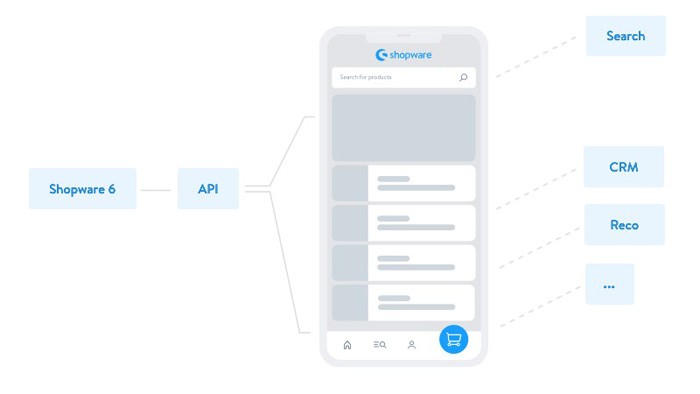
Um ein flexibles Frontend zu gestalten und noch bessere Kundenerlebnisse zu ermöglichen, wurde das Javascript-basierte PWA-Frontend für Shopware 6 entworfen. Ziel bei der Entwicklung war es, die Gestaltung des Frontends unabhängiger vom Shopware Backendend zu machen. Die Zusammenarbeit erfolgte mit Vue Storefront und mit modernster Technologie eben speziell für Shopware. Bei Vue Storefront handelt es sich um eine Progressiv Web App, die in Vue.js geschrieben wurde. Dieses JavaScript-Framework bietet den Vorteil, dass es sehr flexibel ist, sich deswegen einfach in bestehende Codes und damit in klassische Websites integrieren lässt. Dabei bietet es eine ausgezeichnete Performance. Ebenfalls vorteilhaft ist der modulare Aufbau, der es zulässt, dass die grundsätzlichen Funktionen simpel um ergänzende Features erweitert werden können. Je nach Projekt ist es möglich, die Module genau so hinzuzufügen, wie sie eben gebracht werden. Insgesamt ist das Framework für Entwickler einfach zu erlernen. Für den Einstieg gibt es auch eine übersichtliche Dokumentation.
Progressive Vue Storefront ist mit zahlreichen Shopware 6 Features kompatibel, ermöglicht eine einfache Integration und erlaubt Zugang zu praktischen Marketing-Tools. Für das Frontend wurde eine leistungsstarke UI-Library entwickelt, um schrankenlos kreative Designs zu implementieren, ohne vom Backend abhängig zu sein. Die Performance eignet sich auch für die Anwendung im Enterprise-Segment, wo die Anforderungen an das Frontend besonders hoch sind – etwa, weil besonders kurze Ladezeiten der Seiten essenziell sind.
Viele nützliche Features lassen sich auf einfachem Wege in Vue Storefront integrieren. Dazu gehören gängige Bezahlmethoden, Push-Nachrichten, Google Analytics-Anbindungen, Barcode Scanner oder auch Voice Commerce. Zudem ist die Vue Storefront Applikation zum grossen Teil plattformunabhängig, was bedeutet, dass Änderungen im Backend stattfinden können, ohne dass das Frontend mitangepasst werden muss.
Fazit: PWAs sind wichtig im Mobile Commerce
Insgesamt lässt sich festhalten: Wer eine Zielgruppe bedient, die zu einem grossen Teil über mobile Endgeräte einkauft, sollte durchaus über eine Progressive Web App nachdenken – viele Studien zeigen, dass der Kauf über Smartphone und Co. immer bedeutsamer wird. Um den Usern eine optimale User Experience zu bieten, macht eine PWA auf jeden Fall Sinn. Die Shopware PWA mit der Vue Storefront Technologie lässt sich dabei recht intuitiv für verschiedene E-Commerce-Projekte nutzen. Vor allem, wer ohnehin darüber nachdenkt, auf Shopware 6 aufzurüsten, dem ist nur zu empfehlen, künftig die Shopware PWA zu nutzen.
 arboro Schweiz GmbH Blog
arboro Schweiz GmbH Blog

